angular6 - Angular Mat-expansion-panel:while selecting the checkbox, the panel is expanded and the content present moves upward (Screenshot attached)? - Stack Overflow

angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub

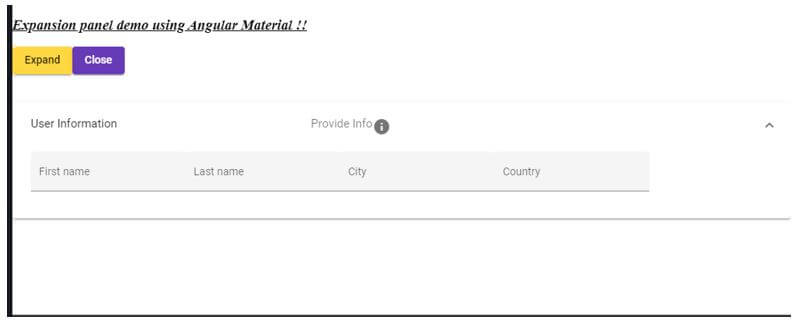
html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub

feature) expansion panel: secondary content & description alignment · Issue #5173 · angular/components · GitHub