
Top 7 Free Custom Scrollbar Scripts (JavaScript and jQuery Plugins) For Your Webpage - Dynamic Drive Blog

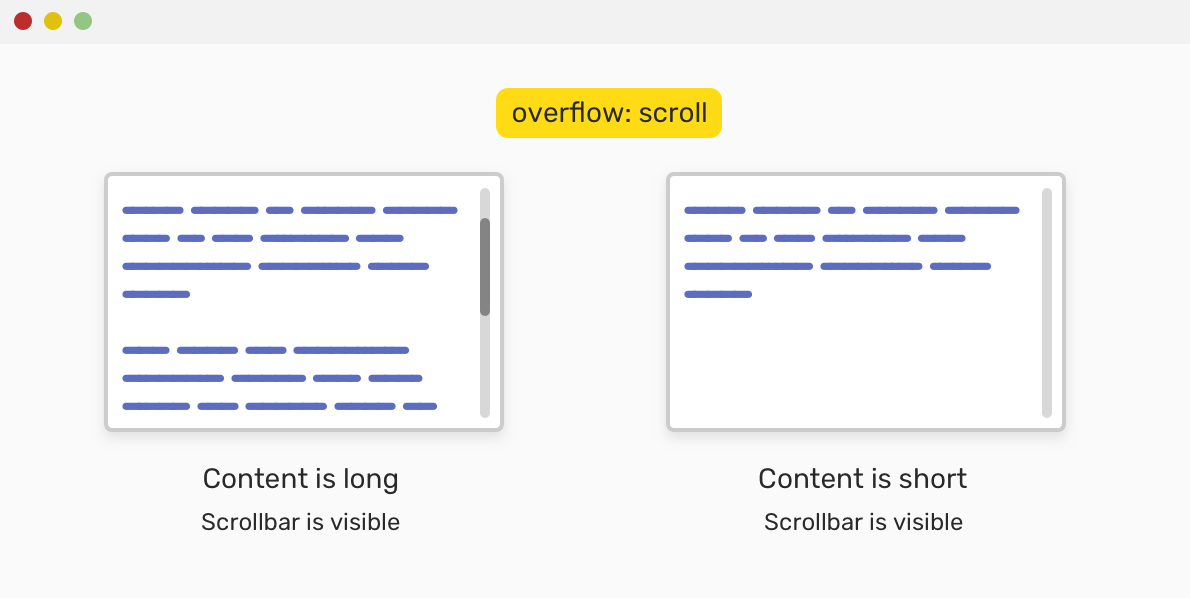
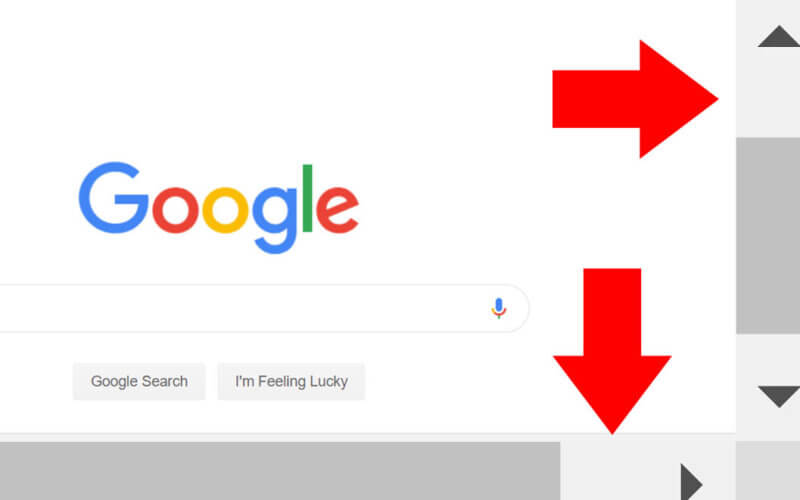
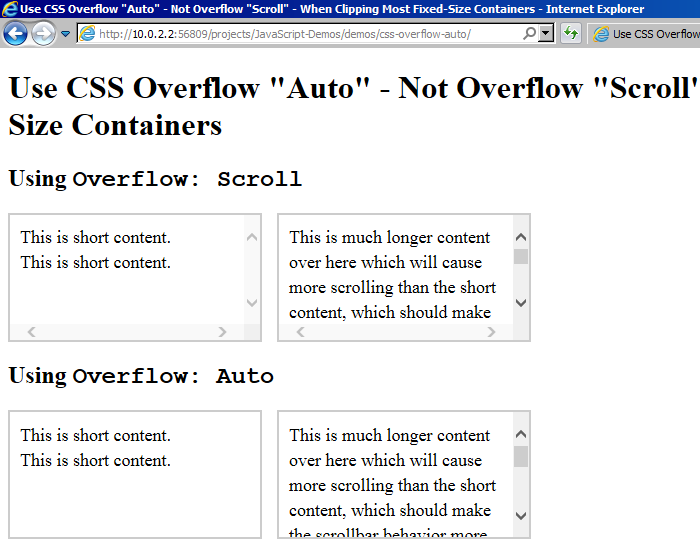
Ivan Akulov on Twitter: "CSS tip: if you use `overflow: scroll`, it's likely you actually want `overflow: auto`. “overflow: scroll” means “*always* show scrollbars”. You won't see the difference on a Mac