Applying Transforms, Transition and Box-shadow Effects to the Template Library Blocks - Tutorials - GenerateBlocks Community

Error with drop shadow effect on hover for gallery images | Brine 7.0 - Customize with code - Squarespace Forum

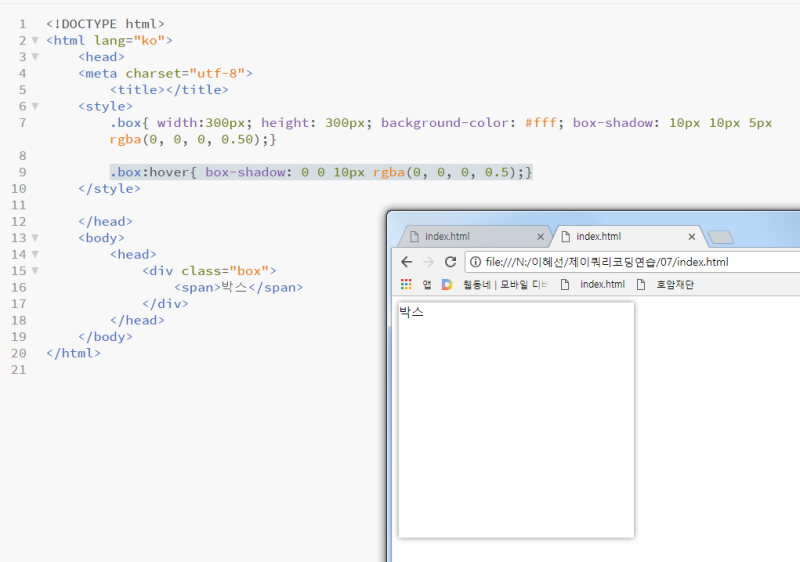
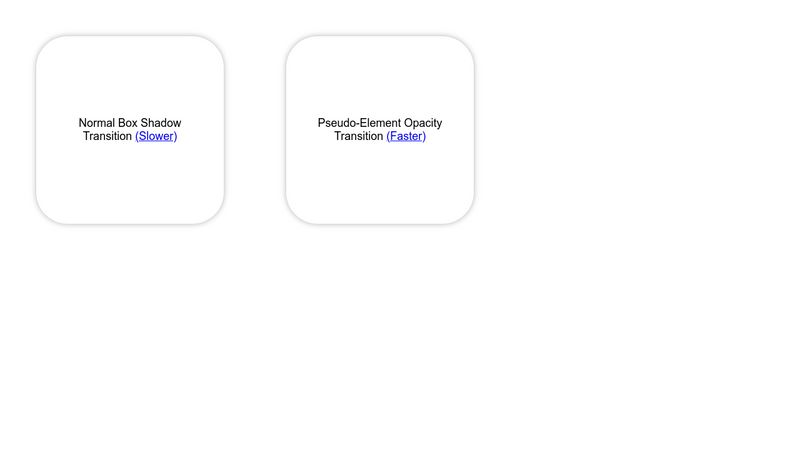
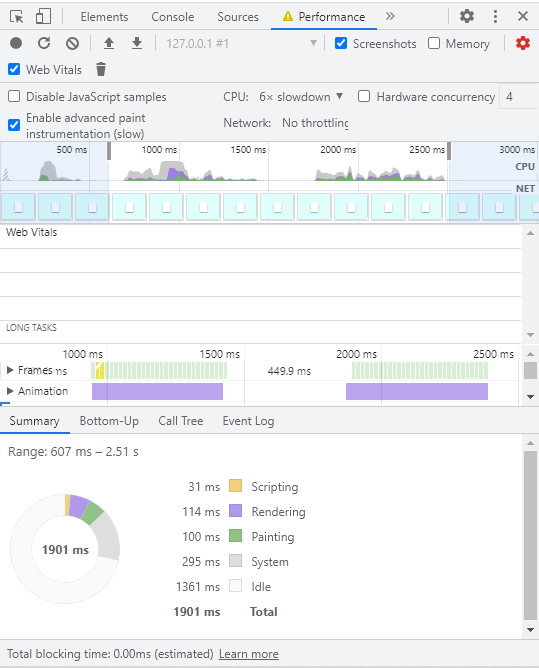
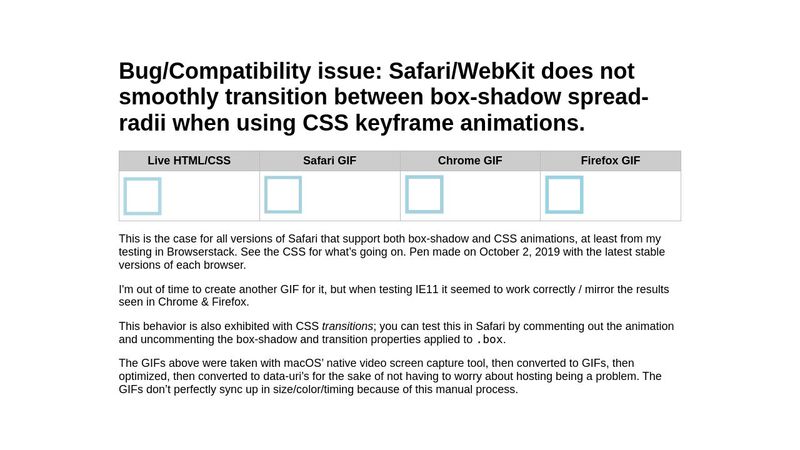
Box-shadow with CSS transitions & animations Safari Issue (test case + examples. Bug / compatibility issue)